kartik-v/yii2-grid Yii 2 GridView on steroids. Various enhancements and utilities for the Yii 2.0 GridView widget.
extensionwidgetgrid

yii2-grid


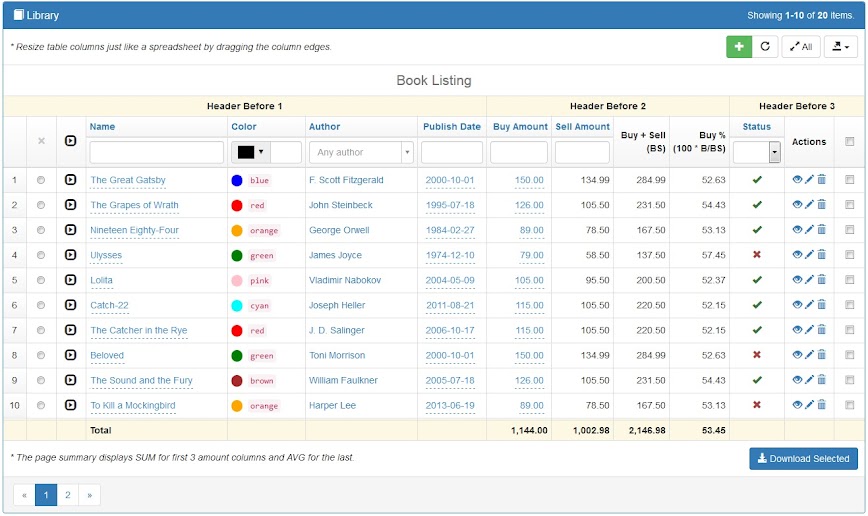
Yii2 GridView on steroids. A module with various modifications and enhancements to one of the most used widgets by Yii developers. The widget contains new additional Grid Columns with enhanced settings for Yii Framework 2.0. The widget also incorporates various Bootstrap 3.x styling options. Refer detailed documentation and/or a complete demo. You can also view the grid grouping demo here.

Docs & Demo
You can see detailed documentation, demonstration and API code documentation on usage of the extension. You can also view the grid grouping demo here.
Note: If you face an issue of bootstrap popovers loading on page load for editable columns - you can disable it by hiding the bootstrap popovers in your yii2 view layout after document ready. For example in your yii2 view layout:
<script>
$(document).on("ready", function() {
$('.popover-x:visible').popoverX('hide'); // or use the right CSS selector as per your need
});
</script>Installation
The preferred way to install this extension is through composer.
Read this web tip /wiki on setting the minimum-stability settings for your application's composer.json.
Pre-requisites
Install the necessary pre-requisite (Krajee Dropdown Extension) based on your bootstrap version:
- For Bootstrap v5.x install the extension
kartik-v/yii2-bootstrap5-dropdown - For Bootstrap v4.x install the extension
kartik-v/yii2-bootstrap4-dropdown - For Bootstrap v3.x install the extension
kartik-v/yii2-dropdown-x
For example if you are using the Bootstrap v5.x add the following to the require section of your composer.json file:
"kartik-v/yii2-bootstrap5-dropdown": "@dev"Install
Either run:
$ php composer.phar require kartik-v/yii2-grid "@dev"or add
"kartik-v/yii2-grid": "@dev"to the require section of your composer.json file.
Usage
use kartik\grid\GridView;
$gridColumns = [
['class' => 'kartik\grid\SerialColumn'],
[
'class' => 'kartik\grid\EditableColumn',
'attribute' => 'name',
'pageSummary' => 'Page Total',
'vAlign'=>'middle',
'headerOptions'=>['class'=>'kv-sticky-column'],
'contentOptions'=>['class'=>'kv-sticky-column'],
'editableOptions'=>['header'=>'Name', 'size'=>'md']
],
[
'attribute'=>'color',
'value'=>function ($model, $key, $index, $widget) {
return "<span class='badge' style='background-color: {$model->color}'> </span> <code>" .
$model->color . '</code>';
},
'filterType'=>GridView::FILTER_COLOR,
'vAlign'=>'middle',
'format'=>'raw',
'width'=>'150px',
'noWrap'=>true
],
[
'class'=>'kartik\grid\BooleanColumn',
'attribute'=>'status',
'vAlign'=>'middle',
],
[
'class' => 'kartik\grid\ActionColumn',
'dropdown' => true,
'vAlign'=>'middle',
'urlCreator' => function($action, $model, $key, $index) { return '#'; },
'viewOptions'=>['title'=>$viewMsg, 'data-toggle'=>'tooltip'],
'updateOptions'=>['title'=>$updateMsg, 'data-toggle'=>'tooltip'],
'deleteOptions'=>['title'=>$deleteMsg, 'data-toggle'=>'tooltip'],
],
['class' => 'kartik\grid\CheckboxColumn']
];
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => $gridColumns,
'containerOptions' => ['style'=>'overflow: auto'], // only set when $responsive = false
'beforeHeader'=>[
[
'columns'=>[
['content'=>'Header Before 1', 'options'=>['colspan'=>4, 'class'=>'text-center warning']],
['content'=>'Header Before 2', 'options'=>['colspan'=>4, 'class'=>'text-center warning']],
['content'=>'Header Before 3', 'options'=>['colspan'=>3, 'class'=>'text-center warning']],
],
'options'=>['class'=>'skip-export'] // remove this row from export
]
],
'toolbar' => [
['content'=>
Html::button('<i class="glyphicon glyphicon-plus"></i>', ['type'=>'button', 'title'=>Yii::t('kvgrid', 'Add Book'), 'class'=>'btn btn-success', 'onclick'=>'alert("This will launch the book creation form.\n\nDisabled for this demo!");']) . ' '.
Html::a('<i class="glyphicon glyphicon-repeat"></i>', ['grid-demo'], ['data-pjax'=>0, 'class' => 'btn btn-default', 'title'=>Yii::t('kvgrid', 'Reset Grid')])
],
'{export}',
'{toggleData}'
],
'pjax' => true,
'bordered' => true,
'striped' => false,
'condensed' => false,
'responsive' => true,
'hover' => true,
'floatHeader' => true,
'floatHeaderOptions' => ['top' => $scrollingTop],
'showPageSummary' => true,
'panel' => [
'type' => GridView::TYPE_PRIMARY
],
]);Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute]
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
License
yii2-grid is released under the BSD-3-Clause License. See the bundled LICENSE.md for details.
Changelog
Change Log: yii2-grid
Version 3.5.3
Date: 25-Jul-2023
- (enh #1073): Fix bug in
GridView::replacePart.
Version 3.5.2
Date: 25-Jul-2023
- (enh #1072): BC Breaking: Gridview
replaceTagsoptimized to render content only if necessary using callbacks. - (enh #1071): Enhance default dropdown filters styling for Bootstrap 5.x.
- (enh #1070): Enhance grid header styling for use without panel.
Version 3.5.1
Date: 23-Jul-2023
- (enh #1066, #1067): Enhance resizable columns plugin with new
visibilityWaitTimeoutsetting. - (enh #1065): Add back
kv-export-formclass to export form. - (bug #1064): Fix
filterAttributeusage inrenderFilterCellContent. - (enh #1057): Persist resize uniq column ids.
- (enh #1056): Enhance GridView layout parts rendering for preventing wrong Bootstrap 5 plugin initializations.
- (enh #1054): Update Dutch Translations.
- (enh #1050): Fix documentation and code mismatch.
- (enh #1045): Add
isFilterEqualmethod to validate filters correctly. - (enh #1040): Add sample code to docs for use cases where editable popover is always shown on page load.
- (bug #1037): Correct resizable columns persist resize.
- (bug #1036): Correct usage of
layoutproperty inGridView. - (enh #1031, #1032, #1033, #1034): Update Uzbek Translations.
- (enh #1019): Update Arabic Translations.
- Ability to set custom "resizable-column-id" for resizable colums
- set via column's
headerOptions['data-resizable-column-id']property
- set via column's
Version 3.5.0
Date: 25-Feb-2022
BC Breaking new major release
- (enh #1017): PHP 8.1 enhancements for native functions.
- Enhance & standardize php docs for new website https://docs.krajee.com.
- (bug #1011): Correct GridView initialization for
toggleDataset tofalse. - (enh #1010): Enhance sorter link rendering to include customizable sorter icons.
- (enh #1009): (BC Breaking) Enhancements to float header, footer, and page summary.
- floating the header, footer, or page summary is possible and will use the CSS sticky property supported in new browsers
- floatThead plugin is obsoleted
- properties
floatHeaderOptionsandfloatOverflowContainerare deprecated and not used anymore
- (enh #1006): Reorganize main widget code into trait and interface.
- (bug #1005): (BC Breaking) Remove requires dependency on
yii2-bootstrap4-dropdown&yii2-bootstrap5-dropdownand move it to suggests. - (enh #1004): Enhancements to Boolean Column and its filter styling.
- (enh #1003): NEW: Edited Highlighted Row Functionality.
- (enh #996, #997): Fix compatibility with old php version.
- (bug #995): Correct expand row behavior for nested grid views when used with grid grouping.
- (bug #991, enh #912): Enhancements and fixes to ExpandRowColumn.
Version 3.3.6
Date: 02-Sep-2021
- (enh #993): Enhancements to support Bootstrap v5.x.
- (enh #971): Correct
kv-grid-group.jsversion. - (enh #969): Update Fontawesome CDN version.
- (enh #968): Update Ukraine Translations.
- (bug #959): Correct
filterOptionscolumn seq setting in ColumnTrait. - (bug #958): Correct ExpandRowColumn expand all & collapse all.
- (enh #956): Update Portugese Brazilian Translations.
Version 3.3.5
Date: 27-Mar-2020
- (enh #948): New property
ExpandRowColumn::msgDetailLoading. - (enh #947): Enhance behavior for initial rows expanded set via GridView::ROW_EXPANDED.
- (enh #940): Set dependency on
kartik-v/yii2-bootstrap4-dropdown. - (enh #934, #938): Correct ternary operator for PHP 7.4 support.
- (enh #932): Correct Expand Row container parsing for nested expand row columns.
- (enh #929): Enhance Expand Row Column plugin and correct expand one only.
- (bug #911): Correct
slugColHeadsusage in JSON export script.
Version 3.3.4
Date: 26-Aug-2019
- (bug #924): Correct
rowOptionsinit. - (enh #407): Enhance
data-keygeneration.
Version 3.3.3
Date: 23-Aug-2019
- (enh #922): Correct documentation for
floatHeaderOptions['top']. - (enh #918): Allow specific elements to be skipped from export via
export['skipExportElements']. - Update GridView Asset Bundle Dependencies.
- (enh #919, #909): Enhance expand row cell click.
- (enh #917): Correct checkbox column highlight behavior to accomodate changes in yiisoft/yii2#17332.
- (enh #916): Set ActionColumn button label
aria-hiddenas true for screen reader. - (enh #773): Enhance grid grouping for more correct summary calculations for nested
GridView.
Version 3.3.2
Date: 18-Jun-2019
- (enh #913): Enhance column to set own
pageSummaryFormat. - (bug #910): Float THead minified plugin asset error.
- (bug #907): Fixed bug with undefined offset inside rendering summary row when using string columns keys (Yuriy Mamaev).
- (enh #906): Allow setting page summary colspan direction (
ltrorrtl)- set via column's
pageSummaryOptions['data-colspan-dir']property
- set via column's
Version 3.3.1
Date: 17-May-2019
- Implement stale bot.
- (enh #902): Ability to merge columns at page summary (via
pageSummaryOptions['colspan']set at column level). - (enh #901): Update Latvian Translations.
- (enh #896): Enhance generation of pjax container identifier.
- (bug #889): Correct nested expand row validation.
- (enh #888): Enhance
BooleanColumndata rendering for grid export. - (bug #885, #886): Fix for
CheckboxColumn::checkboxOptionsto be set as Closure. - (enh #884): Fix for jQuery 3.x - replace
jQuery.loadwithjQuery.ajax. - (enh #882): Update Ukranian Translations.
Version 3.3.0
Date: 12-Mar-2019
- (enh #881): Allow page summary to be positioned via
pageSummaryPosition(GridView::POS_TOPorGridView::POS_BOTTOM). - (enh #879): Implement
itemsLabelAccusativeand message tokenitems-acc. - (enh #878): Update German Translations.
- (enh #874): Allow control of export config hashing via new boolean property
GridView::hashExportConfig. - (enh #870): Correct grid grouping rowspan for grouped rows.
Version 3.2.9
Date: 07-Dec-2018
- (enh #864): Unique
columnKeyproperty in grid columns. - (enh #862): Enhance
ExpandRowColumnbehavior to support multiple expand row columns per grid. - (enh #859): Harmonized asset namespaces.
Version 3.2.8
Date: 09-Nov-2018
- (bug #854): Correct grid export to allow parsing new lines in content (for CSV/TEXT).
- (enh #853): Correct grid grouping for child groups with repeating values.
- (enh #852): Correct grid grouping for grids without grid footer.
- Update README.
Version 3.2.7
Date: 03-Nov-2018
- (enh #847): Add new grid column
EnumColumn. - (enh #846): Enhance Grid Grouping to better parse multi level group footers.
- (enh #843, #844): Add ability to have different exportConversions for specific export type.
- For example
from_pdfandto_pdfwill be used instead offromandto. If onlyto_pdfis set thenfromandto_pdfwill be used.
- For example
- (enh #840): Update Persian Translations.
- (enh #839): Enhancements to export form functionality.
Version 3.2.6
Date: 09-Oct-2018
- Update composer dependencies.
- Enhance
ExportControllerHTTP headers. - (enh #837): Various enhancements to grid export styling.
- (bug #835): Correct rendering error due to code change in core
GridViewinyiisoft/yii2.
Version 3.2.5
Date: 27-Sep-2018
- Bump up version.
Version 3.2.4
Date: 22-Sep-2018
- (enh #829): Enhancements in parsing Bootstrap CSS classes (ref: kartik-v/yii2-krajee-base#100).
- (enh #828): Enhance
ActionColumn::dropdownButtonto be setup as a callback.
Version 3.2.3
Date: 22-Sep-2018
- Implement
kartik\base\BootstrapInterface.
Version 3.2.2
Date: 20-Sep-2018
- Enhance ExpandRowColumn default row css for Bootstrap 4.x.
- Enhance styling and behavior for Bootstrap 4.x.
- (enh #826): Update Ukrainian Translations.
Version 3.2.1
Date: 12-Sep-2018
- (bug #817): Correct properties for BootstrapTrait use.
Version 3.2.0
Date: 10-Sep-2018
- Enhance grid loading CSS for Bootstrap 4.x card layout.
- (enh #820): Ability to strip HTML tags for columns from export.
- (enh #819): Enhance grid export generation for PJAX grids (correct timestamp).
- (enh #818): Correct PDF Export Generation response.
- (enh #816): Fix typo in check if has
xlFormat.
Version 3.1.9
Date: 07-Sep-2018
- Refactor code and consolidate / optimize properties within traits.
- Enhancements to grid sort (include numerical indicators).
- Enhancements to support bootstrap v4.x.
- Enhancements for updated perfect scrollbar plugin.
- (bug #813, #814): Correct Krajee Dialog plugin init.
- (enh #805): Configure translated properties for MPDF .
Version 3.1.8
Date: 18-Jul-2018
- Reorganize source code in
srcdirectory as per yii2 standards. - (enh #805): Update Polish Translations .
- (enh #799): Update Portugese Brazilian Translations .
- (bug #798, #797): Correct decimal part validation.
- (enh #795): Update
floatTHeadplugin to latest version. - (enh #793): Update Farsi Translations.
- (bug #791): Correct PHP Doc for
getDataCellValuemethod inColumnTrait. - (enh #789): Correct
resizeableColumnsplugin init withfloatThead. - (enh #787): Correct grid group summary decimal formatting for whole numbers.
- (enh #786): Correct docs for grid group footer/header
customCallback. - (enh #781): Add deprecated support for
ActionColumnAsset. - (enh #770, #771): Add grid filter support for the Krajee NumberControl.
- (enh #767): Add capability to format ExportMenu spreadsheet cells.
- Update copyright year to current.
- (enh #766): Correct export for EditableColumn when
asPopover = false. - (enh #760): Use request
getQueryParaminstead of$_GET. - (enh #756): Correct default CSS class for
toolbarContainer. - (bug #755): Correct grid group summary row to consider
hiddenFromExportandhiddenproperties. - (enh #754): Enhance group summary number formatting for integers.
- (bug #752): Correct string position validation for layout tokens.
- (enh #747): Remove unnecessary variable declaration
$grid. - (enh #746): Enhance to allow configurable toolbar container.
- (enh #739): Update Portuguese Brazilian Translations.
- (enh #733): More correct
jQueryusage. - (bug #730): Fix comma errors in message files.
- (enh #729): Update Polish Translations.
Version 3.1.7
Date: 23-Nov-2017
- (bug #726, #727): Fixed translation key for French language.
- (enh #724): Update Farsi translations.
- (enh #723): Update Chinese translations.
- (enh #721): Update Turkish translations.
- (enh #720): Update Czech translations.
- (bug #716): Correct init of
ActionColumndelete confirmation message. Nowdata-confirmcan be passed instead ofmessageto set the delete confirmation message withinActionColumn::deleteOptions. - (enh #713): Correct message translations.
- (enh #712): Enhance Gridview loading styling.
- (enh #711): Correct German translations.
- (enh #710):
GridViewtranslation enhancements.- New GridView properties
itemLabelFew&itemLabelMany - Enhance translations for all message files
- New GridView properties
- Update contribution templates.
- (enh #702, #703): Update German, Italian, and French translations.
Version 3.1.6
Date: 22-Oct-2017
- (enh #701): Enhance and simplify
ActionColumndelete action. - (enh #700): Update Russian Translations.
- (enh #699): Enhance ActionColumn to consider new
pjaxDeleteflag. - (enh #698): Update Spanish Translations.
- Simplify
kv-merged-headerCSS inkv-grid.css. - (enh #696): New properties
itemLabelSingleanditemLabelPluralto be allowed for use in grid summary and action column. - (bug #695): Correct perfect scrollbar JS script.
- (enh #693): Add Brazilian Portugese Translations.
- (enh #690): Add ability to configure one's own module identifier.
- (enh #689, #688, #609): Correct expand row column behavior when used with grid grouping (to be tested for all grouping use cases).
- (enh #687): Update to the latest
floatTheadplugin version. - (enh #684): Enhancements to
ActionColumnbutton rendering. - (enh #672): Simplify module code.
- Eliminate dependency on Yii Session to generate
exportEncryptSalt - Create new
Democlass to manage grid demo message translations
- Eliminate dependency on Yii Session to generate
- (bug #671): Initialize checkbox column asset more correctly.
- (enh #666, #658): Enhance export to render header with
perfectScrollbarandfloatOverflowContainer. - (enh #664): Allow to specify Editable class in
editableOptions.
Version 3.1.5
Date: 09-Jun-2017
- (bug #659): Fix session issue that is not applicable for console apps.
- (enh #654): Update Polish Translations.
- (enh #649): Update Hebrew Translations.
- (enh #644): Do not show the button if there are no actions.
- (enh #635): Update Chinese Traditional Translations.
Version 3.1.4
Date: 08-Jun-2017
- Updates to copyright year.
- (enh #626): Correct expand row jquery events to start with
kvexprow:instead ofkvexprow.. - (bug #624): Call floatThead('reflow') after resizing columns so that the floating head is also resized.
- (enh #619): Correct nested expanded rows using
GridView::ROW_EXPANDED. - (enh #604): Fix PDF class name check error.
- (enh #601, #572): Silently disable PDF when dependency is not available.
- (enh #600): Enhance security for ExportController actions using a stateless signature to prevent data tampering:
- New property
Module::exportEncryptSaltavailable to generate a stateless hashed signature. - If
exportEncryptSaltis not set, it will be randomly generated and stored in a session variable. - Export settings will be signed and the same data via POST will be cross checked using
yii\base\Security::hashDataandyii\base\Security::validateData.
- New property
- Code enhancements for grid group.
- (enh #592): Convert encoding for non UTF-8 content in CSV and Text exports.
- (enh #588): Update Hungarian Translations.
- (enh #587, #586): Fix for expanding row on init.
- (enh #542): More correct group summation.
Version 3.1.3
Date: 22-Oct-2016
- Update message config to include all default standard translation files.
- (enh #584): Update Vietnamese Translations.
- (enh #583): Add Gujarati and Hindi Translations.
- (enh #581): Update Chinese Translations.
- (enh #580): Update Dutch Translations.
- (enh #579, #542): Allow
thousandSepconfig for grid group summary. - (enh #578): Update Italian Translations.
- (enh #565): Better exported content parsing for header, footer, and page summary.
- Enhance PHP Documentation for all classes and methods in the extension.
- (enh #564): Enhance page summary to render within table body and add new property
GridView::pageSummaryContainer. - (enh #562): Enhance
EditableColumnActionto support model scenario as a parameter. - (enh #561): Enhance
ExpandRowColumnto better support nested grid views and nested tree expansion. - (bug #557): Update Ukranian Translations.
- (bug #556): Correct expandRow behavior when using with
detailUrlpjax form. - (enh #554): Add ability to configure delete confirmation message within
ActionColumn::deleteOptions.
Version 3.1.2
Date: 17-Aug-2016
- (enh #541, #543): Update French translations.
- (bug #538): Correct export callback validation
- (bug #537): Correct export arg validation
- Add github contribution and issue/PR logging templates.
- (bug #532): Correct export download when using without confirm alert.
- (kartik-v/yii2-editable#124): Set output value after model save in
EditableColumnAction. - (enh #519): Toggle all data correction for non pjax grids.
- (enh #517): Allow nested grids as part of
ExpandRowColumn. - (enh #515): Implement ajax delete with pjax refresh for default delete action in
ActionColumn. - (enh #514): Implement Krajee Dialog for all alerts and confirmation.
- (enh #513): Fix
renderColumnGroupforDataColumnwith options and groupedRow. - (enh #511): Select all option in grid view.
- (enh #510): Update French translations.
- (enh #507): Purify HTML content for GridView HTML export.
- (enh #506): Correct toggle data confirmation.
- (enh #508, #505): Replaced
ExportController::getPostDataby nativeYii::$app->request->post(). - (bug #504): Fix toggle data minCount validation.
- (enh #500): Raw data value attribute for grid columns grouping.
- (enh #499): Option to set the value of the checkbox.
- (enh #498): Option to set the checkbox attribute of checkboxColumn.
- (enh #496): Add BOM to UTF-8 encoded text/CSV exports.
- (enh #494): Add Latvian translations.
- (enh #490): Update Russian translations.
- (enh #485): Add Estonian translations.
- (enh #481): Add Ukranian translations.
- (enh #480): Enhance
EditableColumnActionto find model better. - (enh #479): Update default bootstrap css for HTML export of grid.
- (enh #476): Improve responsiveness and control resizable columns for smaller devices.
- (enh #475): Correct grid grouping
formatNumberJS method. - (enh #472): Update Spanish translations.
- (enh #470): Having different editable models in one gridview column.
Version 3.1.1
Date: 10-Apr-2016
- (enh #462): Fix responsiveness for smaller devices (resizableColumns overflow).
- (enh #461): Export configuration font awesome enhancements.
- (enh #458): Add Slovak Translations.
- (enh #457): Implement
array_replace_recursiveinstead ofArrayHelper::mergefor overriding defaults. - (enh #455): Update German Translations.
- (enh #450): Update Hungarian Translations.
- (enh #445): Set default pjaxSettings
enablePushStateto match yii pjax defaults. - (enh #444): Set default PDF export encoding to utf8.
- (enh #443): Enhance to show header in exported content when setting
floatHeader.
Version 3.1.0
Date: 13-Jan-2016
- (bug #438): Correct pjax validation for DataColumn.
- (enh #437): Update Brazilian Portuguese Translations
- (enh #436): Add branch alias for dev-master latest release.
- (bug #434): Correct pjax validation for DataColumn.
- (enh #407): Correct casting of primary key in ExpandRowColumn for composite and MongoId scenario.
- (enh #402): Correct casting of primary key in EditableColumn for composite and MongoId scenario.
Version 3.0.9
Date: 10-Jan-2016
- (enh #432): Enhancements for PJAX reinitialization.
- (enh #431): Disable PJAX pushState by default to avoid plugin conflict on browser back forward.
- (enh #420): Enhance EditableColumn to pass current model
attributeas ajax posted data. - Sort entries in message files.
- (enh #419): Create new
EditableColumnActionclass. - (bug #415): Fix double quote replace in csv export.
- (enh #413, #410): Add Thai translations.
Version 3.0.8
Date: 05-Dec-2015
- Update to release v1.3.2 of the
mkoryak/floatTheadplugin. - (enh #410): Updated Czech Translations.
- (enh #399): Correct resizableColumns initialization for PJAX.
- (enh #397): Updated Dutch Translations.
- Regenerate and update message translations.
- (enh #391): Toggle data enhancement with confirmation dialog for show all and hide maxCount.
- (enh #390): Perfect scroll bars plugin enhancement.
- Various coding style enhancements, optimizations, and fixes.
- (enh #389): Various enhancements to table float header.
- (bug #387): Rename Czech translation message folder from
cztocs. - (enh #380): Allow toolbar and panel classes/layouts to be overridden.
- (bug #371): Allow
tagto be set for renderingbeforeHeader. - (bug #370): Enhance
EditableColumn::refreshGridvalidation. - (enh #347): New
defaultPaginationproperty to allow setting default to 'page' or 'all'. - (enh #303): Correct Safari specific limitation for jQuery slideDown animation in ExpandRowColumn.
Version 3.0.7
Date: 13-Sep-2015
- (enh #365): Validate disabled checkbox rows for highlight in CheckboxColumn.
- Better styling for revamped Select2 widget.
- (enh #354): Add options to set resizableColumns plugin options.
- (enh #352): Display expanded ajax content in ExpandRowColumn when initial value = ROW_EXPANDED.
- (enh #336): Add
enableCacheproperty inExpandRowColumn.
Version 3.0.6
Date: 15-Jul-2015
- (enh #338): Various enhancements for grid excel export formatting.
Version 3.0.5
Date: 07-Jul-2015
- (enh #334): Add grid grouping functionalities.
- (enh #328): Add Turkish translations.
- (enh #326): Zero width joiner for excel exports.
- (enh #325): Various enhancements to client script registrations.
- (enh #323): Prevent
pjax:completeinit script being called multiple times. - (enh #322): Send serialized
data-keywhen ExpandRowColumn has a composite key.
Version 3.0.4
Date: 24-Jun-2015
- (enh #321): Add Indonesian translations.
- (enh #320): Trim trailing whitespaces from text/csv exports.
Version 3.0.3
Date: 15-Jun-2015
- (enh #318): Fix post pjax
setTimeoutJS function. - (enh #317): Add missing spanish translations.
- (enh #313): Add Czech translations.
- (enh #311): Better defaulting of Select2
pluginOptions['width']. - (enh #310): Updated German Translations.
- (enh #301): Add Greek Translations.
- (enh #300): Add Lithuanian Translations.
Version 3.0.2
Date: 11-May-2015
- (enh #296): Responsively wrap table columns for smaller screen devices.
- (enh #291): ExpandRowColumn styling enhancements.
- (enh #290): Allow
expandOneOnlyproperty behavior even ifallowBatchToggleis set tofalse. - (enh #288): Enhance grid export plugin to clean up hyperlink tags within table header.
- (enh #287): Allow columns to be highlighted on initialization of
CheckboxColumn. - (enh #284, #282): Allow disabling click behavior for specific elements when ExpandRowColumn::enableRowClick is
true. - (enh #272): New property
ExpandRowColumn::expandOneOnlyto allow only one row to expand at a time. - (enh #268): Fix
BooleanColumn::falseIcondefault. - (enh #263): Added fa-IR (Farsi) translations.
- (enh #261): Allow initialization of ExpandRowColumn cells even if they are hidden.
Version 3.0.1
Date: 14-Mar-2015
- (enh #257): Fix for
detailOptionsto be set as Closure in ExpandRowColumn. - (enh #256): New property
extraDatafor sending extra data to ExpandRowColumn via ajax load call. - (enh #255): Enhance ExpandRowColumn to allow expand/collapse on row click.
- (enh #253): Enhance EditableColumn
refreshGridbehavior for multiple editable columns on the grid. - (bug #252): Fix undefined
$filterInputOptionsin DataColumn. - (bug #251): Fix ExpandRowColumn bug with disabled closure and unnecessary check for title.
- (enh #250): Parse pjax setting in
toggleDatabutton to enable toggling pagination via pjax. - (enh #249): Add new properties
toggleDataContainerandexportDataContainerfor controlling button group options. - (enh #247): Add ability to set
dropdownOptionsforActionColumndropdown. - (enh #245): Various enhancements to grid pagination toggle.
- (enh #239): Updated Russian translations.
- (enh #237): Parse valueIfNull correctly within EditableColumn editableOptions.
- (enh #229): Ability to set readonly rows in EditableColumn.
- (enh kartik-v/yii2-dynagrid#47): Set a timeout for plugin reinitialization on pjax complete.
- (enh #176): Allow displayValue to be overridden for editable column.
Version 3.0.0
Date: 13-Feb-2015
- (enh #227): New grid column extension RadioColumn.
- (enh #226): Updated Russian Translations.
- (enh #221): Trim json exported fields by default.
- (enh #218): Allow gridview to be used as a sub-module.
- (bug #216): Fix resizable columns container identifier.
- (bug #215): Add Simplified Chinese message translations.
- Set copyright year to current.
- (bug #214): Fix EditableColumn Closure use bug.
- (enh #213): Default
persistResizeto false to prevent client caching of column widths. - (enh #209): Code cleanup and restructure for various JS lint changes (using JSHint Code cleanup library).
- (enh #207): Fix EditableColumn to have absolute reference to Closure.
- (enh #202, #203): Fix grid container overflow and responsive property.
- (enh #200): Expand row loading indicator reset for ajax load.
- (enh #198): Better container for initializing
resizableColumns. - (bug #192): Correct value callback in
FormulaColumn. - (bug #191): Correct Closure namespace for
valuevalidation in GridView. - (bug #190): Allow editable beforeInput in EditableColumn to be passed as Closure.
- (enh #189): Various performance enhancements to client script and plugin registrations.
- (enh #188): Eliminate filter row and all form inputs from export.
- (enh #186): New feature - Allow resizing of columns like a spreadsheet.
- (bug #185): Set right jQuery selector for grid table export.
- (bug #184): Correct the dependency on kartik\mpdf\Pdf for export.
- (bug #183): Implement alignment validation for content within ActionColumn.
- Revamp to use new Krajee base Module and TranslationTrait.
- (bug #180): Fix namespaces of classes.
- Code formatting updates as per Yii2 coding style.
- (bug #178): Enhance CheckboxColumn to allow contentOptions to be set as Closure.
- (enh #178): New validation of contentOptions for all the extended grid Columns.
Version 2.9.0
Date: 26-Dec-2014
- (bug #173): Ability to configure display of confirmation alert dialog before export.
- (bug #172): Ability to configure export form submission target.
Version 2.8.0
Date: 16-Dec-2014
- (enh #169): Enable itemsBefore and itemsAfter to be added for export dropdown menu.
- (enh #168): Prevent user to rapidly toggle and break the expand row before expansion or collapse.
- (bug #167): Fix Yii message parsing for Html5Input '$this->noSupport'.
Version 2.7.0
Date: 02-Dec-2014
- (enh #158): Include demo messages for auto generating via config.
- (enh #157): Recursively replace/merge PDF export configuration correctly.
- (enh #156): Separate all JS / CSS assets and load only if the relevant functionality is needed.
- (enh #154): Trap alert confirm dialog to allow export even after being hidden by browser do not show option.
- (enh #152): Included
prependandappendsettings withinpageSummaryOptionsto prepend/append content to page summary. - (enh #150): New
ExpandRowColumnadded - allows to expand grid rows, show details, and load content via ajax.
Version 2.6.0
Date: 19-Nov-2014
- (enh #145): Enhance style to enable floated header wrapper tables to autofit/expand inside panel.
- (enh #144): Revamp templates to easily configure different parts of the grid panel layout. (BC breaking change).
- (bug #143): Ability to disable / hide GridView panel footer.
- (bug #142): Fix missing headers in export, due to improper floatThead settings.
- (bug #141): Enhance EditableColumn to have unique attribute input ids yet the same name.
- (enh #140): French translations added.
- (enh #139): German translations updated.
BC Breaking Changes
- Removed
showFooterfrompanelarray configuration. This can be now configured withfooteroption within thepanel. - Removed
layoutfrompanelarray configuration. This can be now configured withpanelTemplateat the GridView level. - Renamed
beforeTemplateproperty topanelBeforeTemplate. - Renamed
afterTemplateproperty topanelAfterTemplate. - Renamed
beforeContenttag used inpanelBeforeTemplatetobefore. - Renamed
afterContenttag topanelAfterTemplatetoafter. - EditableColumn attribute naming convention has changed. Developers do not need to use
Model::loadMultiplemethod anymore and have the ability to directly use the$model->loadmethod.
Additions
- Templates have been simplified and consolidated to the following configurable properties:
panelTemplate: Template to render the complete grid panel.panelHeadingTemplate: Template to render the heading block part of the panel.panelBeforeTemplate: Template to render the before block part of the panel.panelAfterTemplate: Template to render the after block part of the panel.panelFooterTemplate: Template to render the footer block part of the panel.
- The
heading,footer,before, andafterproperties in thepaneltypically accepts a string to render in that particular block. All of these can be set to booleanfalseto hide them. - HTML attributes for each of the above containers are now configurable i.e via
headingOptions,footerOptions,beforeOptions, andafterOptionsproperties in thepanelarray configuration. - Vast enhancements to CSS styling when using Float Table Header wrapper. This now ensures tables auto fits and expand rightly to fit inside the panel.
Version 2.5.0
Date: 17-Nov-2014
- (bug #136): Fix IE specific errors in floatHeader when columns are hidden.
- (bug #135): Upgrade to latest release of floatTHeader plugin.
Version 2.4.0
Date: 14-Nov-2014
- (bug #133): Skip mPDF dependency when export is set to false.
- (bug #132): Correct page summary calculation.
Version 2.3.0
Date: 07-Nov-2014
- (bug #131): Fix missing
optionsintoggleDataOptionsinitialization. - (enh #127): Enhance dependency validation and ability to install optional packages.
- (enh #122): Hungarian translations added.
- (enh #121): Portugese translations added.
- (enh #116): Vietnamese translations added.
- (bug #87): Fix key as object in mongodb.
Version 2.2.0
Date: 04-Nov-2014
- (enh #122): Add Hungarian translations.
- (enh #121): Add Portugese translations.
- (bug #118): Validate if
toggleGridDatais used in the extension. - (enh #115): Add ability to plugin
yii2-exportextension for full grid data export. - (enh #114): Add
hiddenFromExportproperty for all grid columns. - (enh #113): Enhance the PDF export generation method to allow generation of formatted reports.
- (enh #112): Toggle data button to allow toggling between all data and paginated data.
- (enh #110): Various export functionality enhancements):
- Add a separate export popup progress window.
- Setup a confirmation prompt to allow user to confirm if file is to be downloaded.
- Separate
messagesconfiguration for all export related notifications. - Asynchronous export process on the separate window - and avoid any grid refresh
- Set export mime types to be configurable
- Add support for exporting new file types):
- JSON export
- PDF export (using
yii2-mpdfextension)
- Add functionality for full data export
- Enhance icons formatting for export file types (and beautify optionally using font awesome)
Version 2.1.0
Date: 25-Oct-2014
- (enh #111): Fix export button dropdown menu display for IE.
- (enh #107): Cleanup and refactor GridView class code for better extensibility.
- (enh #106): Set right class for GridView):):FILTER_DATE_RANGE.
- (enh #99): Grid Export Plugins): Add ability to extend export dropdown.
- (enh #96): Grid Plugins): Add ability to replace tags in gridview rendered layout.
- (enh #95): Enhance export button dropdown feature.
- (enh #94): Enhance and revamp toolbar.
Version 2.0.0
Date: 14-Sep-2014
- (bug #92): Bug fix for generating multiple rows in header/footer.
- PSR 4 alias change
- (bug #88, #87, #85): Enhance EditableColumn to capture keys of various data types
- (enh #83): Upgraded jQuery floatTheader plugin to latest version.
- (enh #82): Created a reusable
ColumnTraitfor all custom yii2-grid columns. - (bug #81): CSS class
kv-grid-hideconfigured for hidden columns. - (enh #80): Add hidden property for columns to be hidden from display but available on export.
Version 1.9.0
Date: 21-Aug-2014
- (enh #74,76): Enhance EditableColumn to allow grid refresh on successful update.
- (enh #73): Enhancement for EditableColumn options to be configured as callback.
- (enh #72): Enhancement for EditableColumn
beforeInputandafterInput. - (enh #67): Fix Chrome bug for displaying loading indicator on tbody.
- (enh #65): Various enhancements to the widget to work with Pjax
Version 1.8.0
Date: 01-Aug-2014
- (enh #60): Added a new
EditableColumncolumn to the grid that uses the enhancedkartik\editable\Editablewidget to make the grid content editable. - (enh #59, #58): Russian language translation included
Version 1.7.0
Date: 14-Jul-2014
- (enh #57): Added
containerOptionsto grid layout for allowing configuration of the grid table container. This can be set tofalseto not display the container.
Version 1.6.0
Date: 10-Jul-2014
-
(enh #54): Grid Export Enhancements
-
Ability to preprocess and convert column data to your desired value before exporting. For example convert the HTML formatted icons for BooleanColumn to user friendly text like
ActiveorInactiveafter export. -
Hide any row or column in the grid by adding one or more of the following CSS classes):
skip-export): Will skip this element during export for all formats (html,csv,txt,xls).skip-export-html): Will skip this element during export only forhtmlexport format.skip-export-csv): Will skip this element during export only forcsvexport format.skip-export-txt): Will skip this element during export only fortxtexport format.skip-export-xls): Will skip this element during export only forxls(excel) export format. These CSS can be set virtually anywhere. For exampleheaderOptions,contentOptions,beforeHeaderetc.
-
(enh #52): Upgraded float header plugin
-
Enhanced panel footer to have a consistent height whether pagination is displayed or not.
-
BooleanColumnicons have been setup asICON_ACTIVEandICON_INACTIVEconstants in GridView. -
ActionColumncontent by default has been disabled to appear in export output. Theskip-exportCSS class has been set as default inheaderOptionsandcontentOptions.
Version 1.5.0
Date: 04-Jul-2014
- (enh #51): Enhanced GridView header and footer, to include additional headers/footers before or after default header/footer.
The properties below can be set as an array or string):
- Added
beforeHeaderproperty to configure additional header rows before the default grid header. - Added
afterHeaderproperty to configure additional header rows after the default grid header. - Added
beforeFooterproperty to configure additional footer rows before the default grid footer. - Added
afterFooterproperty to configure additional footer rows after the default grid footer.
- Added
- Fixes #26 to #50.
Version 1.4.0
Date: 29-Apr-2014
- (enh #25): Allow highlighting of selected row for a CheckboxColumn
- Added
rowHighlightproperty to set if a row needs to be highlighted - Added
rowSelectedClassproperty to configure the CSS class for the highlighted row.
- Added
- Fixes #20 to #24.
Version 1.3.0
Date: 18-Apr-2014
- (enh #19): Gridview enhancements (export, toolbar, iframe)
- Enable rendering of export without panel by passing
{export}variable to gridlayoutproperty. - Enable rendering of toolbar without panel by passing
{toolbar}variable to gridlayoutproperty. - Revamp export form to be submitted in a new window (in a non-intrusive manner)
- Enable rendering of export without panel by passing
- Fixes #1 to #19.
Version 1.2.0
Date: 22-Mar-2014
- Converted the extension into a module.
- Export features enhanced for use across all browsers):
- Save displayed grid as HTML
- Save displayed grid as CSV
- Save displayed grid as TEXT
- Save displayed grid as XLS
Version 1.1.0
Date: 15-Mar-2014
- Export features added through a brand new custom JQuery plugin):
- Save displayed grid as HTML
- Save displayed grid as CSV
- Templates to modify positioning of the export menu and the panel before and after contents
- Ability to display toolbar in the header.
Version 1.0.0
Date: 10-Mar-2014
Initial release
Statistics
Downloads
GitHub Stars
GitHub Forks
Releases
- v3.5.325 July 2023
- v3.5.225 July 2023
- v3.5.123 July 2023
- v3.5.026 February 2022
- v3.3.603 September 2021
- v3.3.527 March 2020
- v3.3.426 August 2019
- v3.3.323 August 2019
- v3.3.218 June 2019
- v3.3.117 May 2019
- v3.3.012 March 2019
- v3.2.907 December 2018
- v3.2.809 November 2018
- v3.2.703 November 2018
- v3.2.609 October 2018
- v3.2.527 September 2018
- v3.2.426 September 2018
- v3.2.322 September 2018
- v3.2.220 September 2018
- v3.2.112 September 2018
- v3.2.010 September 2018
- v3.1.906 September 2018
- v3.1.818 July 2018
- v3.1.723 November 2017
- v3.1.622 October 2017
- v3.1.509 June 2017
- v3.1.408 June 2017
- v3.1.322 October 2016
- v3.1.216 August 2016
- v3.1.109 April 2016
- v3.1.014 January 2016
- v3.0.910 January 2016
- v3.0.805 December 2015
- v3.0.712 September 2015
- v3.0.614 July 2015
- v3.0.507 July 2015
- v3.0.424 June 2015
- v3.0.316 June 2015
- v3.0.210 May 2015
- v3.0.125 March 2015
- v3.0.013 February 2015
- v2.9.027 December 2014
- v2.8.017 December 2014
- v2.7.002 December 2014
- v2.6.021 November 2014
- v2.5.017 November 2014
- v2.4.016 November 2014
- v2.3.009 November 2014
- v2.2.007 November 2014
- v2.1.029 October 2014
- v2.0.011 October 2014
- v1.9.004 September 2014
- v1.8.021 August 2014
- v1.7.021 July 2014
- v1.6.010 July 2014
- v1.5.010 July 2014
- v1.4.028 June 2014
Stats
556 github stars & 302 github forks3600 downloads in the last day
75974 downloads in the last 30 days
5376992 total downloads
Comments