execut/yii2-pages Yii2 module for pages managing with CRUD
yii2pagesyii2-pages
Yii2 module for controlling static pages via CRUD. The module can used both separately and as part of the execut/yii2-cms.
Installation
The preferred way to install this extension is through composer.
Install
Either run
$ php composer.phar require execut/yii2-pagesor add
"execut/yii2-pages": "@dev"to the require section of your composer.json file.
Configuration
Add module bootstrap to backend application config:
'bootstrap' => [
...
'pages' => [
'class' => \execut\pages\bootstrap\Backend::class,
],
...
],Add module bootstrap to common application config:
'bootstrap' => [
...
'pages' => [
'class' => \execut\pages\bootstrap\Common::class,
],
...
],Add module bootstrap inside console application config:
'bootstrap' => [
...
'pages' => [
'class' => \execut\pages\bootstrap\Console::class,
],
...
],Apply migrations via yii command:
./yii migrate/up --interactive=0After configuration, the module should open by paths: pages/backend
Module backend navigation
You may output navigation of module inside your layout via execut/yii2-navigation:
echo Nav::widget([
...
'items' => \yii\helpers\ArrayHelper::merge($menuItems, \yii::$app->navigation->getMenuItems()),
...
]);
NavBar::end();
// Before standard breadcrumbs render breadcrumbs and header widget:
echo \execut\navigation\widgets\Breadcrumbs::widget();
echo \execut\navigation\widgets\Header::widget();
echo Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]);For more information about execut/yii2-navigation module, please read it documentation
Usage
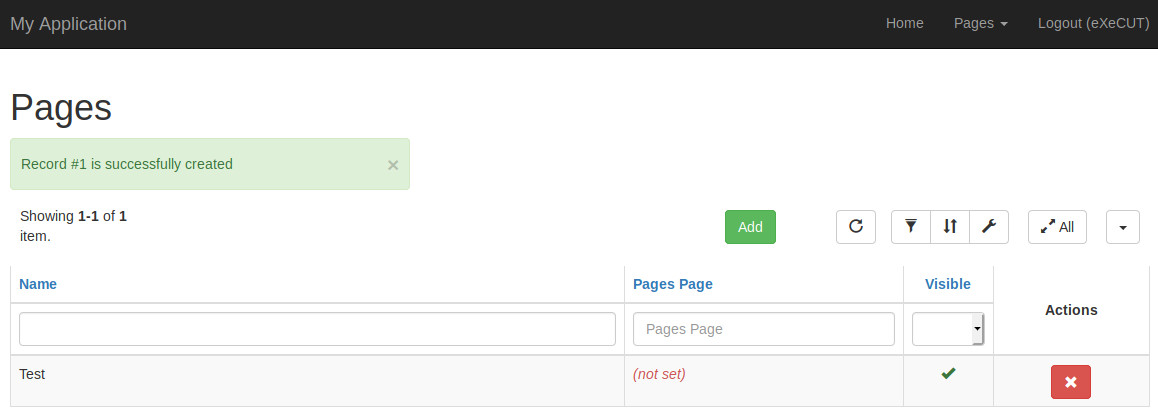
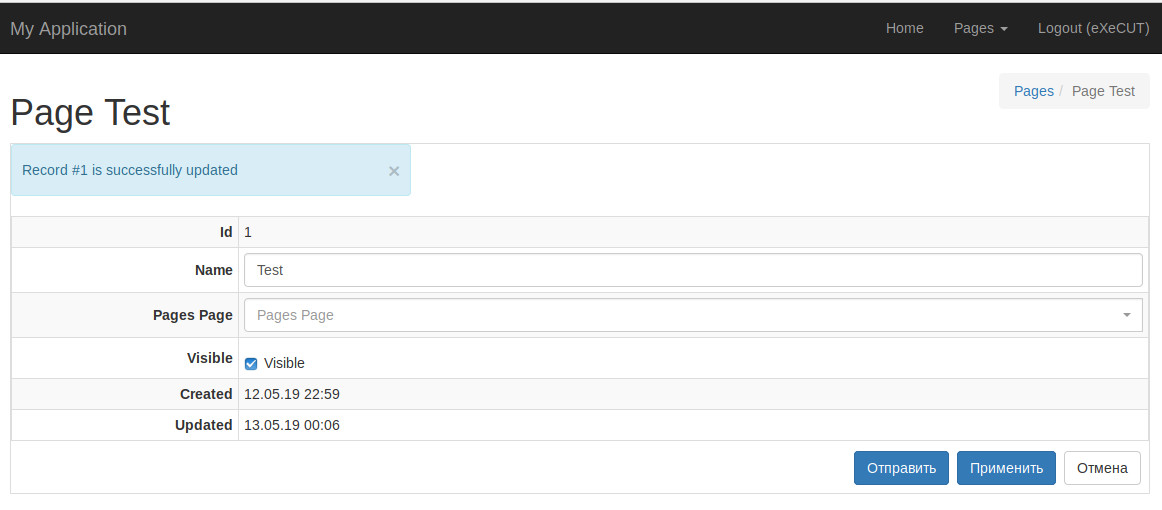
Administration

Section contains the following columns:
| Name | Description |
|---|---|
| Name | Page name |
| Pages Page | Parent page |

On frontend page is available by parameter ?id=# on main page or /pages/frontend?id=#, where # - database page identify
Increasing functionality
The module has poor functionality. For adding more functionality inside module you can connect to module plugin or create it. Plugins based on interface execut\pages\Plugin
Already available plugins sorted by priority:
| Name | Required module | Functionality |
|---|---|---|
| Alias | execut/yii2-alias | Attach to every page own alias for adding humanize urls |
| Seo | execut/yii2-seo | Editor and seo metaTags inside backend. Rendering text and metaTags on frontend. |
| Menu | execut/yii2-menus | Add helpers to pages menus |
| Settings | execut/yii2-settings | Customization exception pages like 500 error via settings module. |
| Sitemap | execut/yii2-sitemap | Added checkbox for detect pages needed for rendering into sitemap.xml inside sitemap module |
| Files | execut/yii2-files | Attach image to every page |
| Goods | execut/yii2-goods | Attach good to every page for render it before page text |
After selecting the necessary plugins, connect them as follows to module via common bootstrap depends config:
'bootstrap' => [
...
'settings' => [
'class' => \execut\settings\bootstrap\Common::class,
'depends' => [
'modules' => [
'settings' => [
'plugins' => [
'own-plugin' => [
'class' => $pluginClass // You plugin class here
],
],
]
],
],
],
...
],Statistics
Downloads
GitHub Stars
GitHub Forks
Releases
- 0.8.017 November 2020
- 0.7.402 October 2020
- 0.7.319 August 2020
- 0.7.210 August 2020
- 0.7.122 July 2020
- 0.7.016 June 2020
- 0.6.905 April 2020
- 0.6.810 February 2020
- 0.6.703 December 2019
- 0.6.625 November 2019
- 0.6.527 September 2019
- 0.6.425 September 2019
- 0.6.327 August 2019
- 0.6.226 August 2019
- 0.6.113 May 2019
- 0.6.012 May 2019
- 0.5.005 May 2019
- 0.4.403 April 2019
- 0.4.322 January 2019
- 0.4.225 December 2018
- 0.4.113 December 2018
- 0.4.015 November 2018
- 0.3.309 October 2018
- 0.3.228 September 2018
- 0.3.126 September 2018
- 0.3.026 September 2018
- 0.2.712 November 2017
- 0.2.630 September 2017
- 0.2.523 September 2017
- 0.2.410 September 2017
- 0.2.330 August 2017
- 0.2.230 August 2017
- 0.2.130 August 2017
- 0.2.030 August 2017
- 0.1.826 August 2017
- 0.1.726 August 2017
- 0.1.630 July 2017
- 0.1.530 July 2017
- 0.1.430 July 2017
- 0.1.328 May 2017
- 0.1.214 May 2017
- 0.1.114 May 2017
- 0.1.002 April 2017
Stats
0 github stars & 2 github forks0 downloads in the last day
0 downloads in the last 30 days
389 total downloads
Comments