coderius/yii2-jqcloud2-widget Yii 2 jQCloud-widget
widgetjqcloudyii2-jqcloud2-widgetjQCloud widget for Yii2
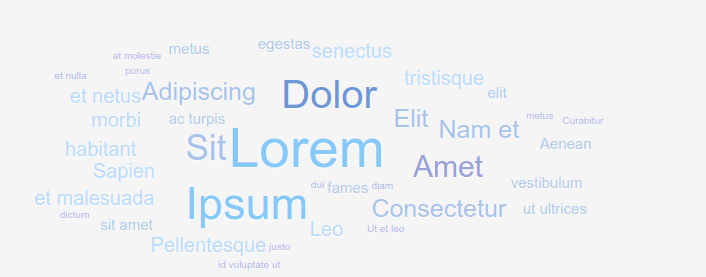
The jQCloud widget is a customized jQCloud script based on jQCloud. and This widget used to word clouds and tag clouds that are actually shaped like a cloud.
jQCloud screenshot:

Installation
The preferred way to install this extension is through composer.
Either run
php composer.phar require coderius/yii2-jqcloud2-widget "@dev"or add
"coderius/yii2-jqcloud2-widget" : "@dev"to the require section of your application's composer.json file.
Basic usage.
In view:
use coderius\jqcloud2;
<?= \coderius\jqcloud2\jQCloud::widget([
'tagOptions' => [
'style' => 'width:100%; height: 350px; border: 1px solid #ccc;',
],
'wordsOptions' => [
['text'=>"Lorem",'weight' => 13, 'link' =>"#"],
['text'=>"Ipsum",'weight' => 10.5, 'html' => ['title' => "My Title", "class" => "custom-class"], 'link' => ['href' => "http://jquery.com/", 'target' => "_blank"]],
[
'text'=>"Dolor",
'weight' => 9.4,
'handlers' => [
'click' => new \yii\web\JsExpression("
function() {
alert('You clicked the word !');
}
"),
]
],
['text'=>"Sit",'weight' => 8],
['text'=>"Amet",'weight' => 6.2],
['text'=>"Consectetur",'weight' => 5],
['text'=>"Adipiscing",'weight' => 5],
['text'=>"Elit",'weight' => 5],
['text'=>"Nam et", 'weight' => 5]
],
]); ?>Advanced usage.
In view:
use coderius\jqcloud2;
<?= \coderius\jqcloud2\jQCloud::widget([
'tagOptions' => [
'style' => 'width:100%; height: 350px; border: 1px solid #ccc;',
// 'id' => 'myid',
],
'wordsOptions' => [
['text'=>"Lorem",'weight' => 13, 'link' =>"#"],
['text'=>"Ipsum",'weight' => 10.5, 'html' => ['title' => "My Title", "class" => "custom-class"], 'link' => ['href' => "http://jquery.com/", 'target' => "_blank"]],
[
'text'=>"Dolor",
'weight' => 9.4,
'handlers' => [
'click' => new \yii\web\JsExpression("
function() {
alert('You clicked the word !');
}
"),
]
],
['text'=>"Sit",'weight' => 8],
['text'=>"Amet",'weight' => 6.2],
['text'=>"Consectetur",'weight' => 5],
['text'=>"Adipiscing",'weight' => 5],
['text'=>"Elit",'weight' => 5],
['text'=>"Nam et", 'weight' => 5]
],
'cloudOptions' => [
'delay' => 50,
'autoResize' => true,
// 'colors' => ["#800026", "#bd0026", "#e31a1c", "#fc4e2a", "#fd8d3c", "#feb24c", "#fed976", "#ffeda0", "#ffffcc"],
'fontSize' => [
'from' => 0.1,
'to' => 0.02
]
],
'methods' => function($containerId, $words){
return new \yii\web\JsExpression("
var arr = arr || $words;
$('#update-demo').on('click', function(e) {
e.preventDefault();
arr.splice(0, 1);
$('#{$containerId}').jQCloud('update', arr);
});
// $('#{$containerId}').jQCloud('destroy');
");
}
]); ?>Help us to improve this extention.
Please click on the link below to set star if You decide that this extention is useful for you.
More info about options look in: site about jQuery plugin
Reference to plugin github repository that is used in this widget.
Statistics
Downloads
GitHub Stars
GitHub Forks
v1.0.1 is the latest of 2 releases
MIT license
Stats
3 github stars & 0 github forks0 downloads in the last day
5 downloads in the last 30 days
8014 total downloads
Comments